写真家・河野鉄平といっしょに学ぶ ペンタブレット入門・最終回 〜Photoshop編〜

いよいよこの連載も最終回となりました。最終回では、株式会社ワコムの宝園孝彦さんからいただいたこれまでのアドバイスを振り返りながら、ペンタブレットの利便性をAdobe Photoshop(2022)によるレタッチの作業を通じて確認していきます。今回も、Wacom Intuos Pro Mediumを使って操作していきます。
Vol.4 どんどんペンタブレットでレタッチしよう!
Text&Photo:河野鉄平 モデル:かほ
今回は、私がひとりで、ペンタブを使ってさまざまな写真をレタッチしていきます。もう、宝園さんはいません…。独り立ちの季節です!
まずはレタッチ前の準備
さて、前回宝園さんも言っていましたが、ペンタブレットは利用するアプリケーションごとに、ペンのサイドスイッチやタブレットのタッチホイールなどに独自の機能を割り当てることが可能です。特定のアプリケーション利用時のみ、その機能が適用され、通常時には通常時用(その他すべて)の機能に戻ります。例えば、Adobe Photoshop利用時は、ペンのサイドスイッチを「手のひらツール」や「塗りつぶしツール」などといったPhotoshopならではの機能を登録して利用できるのです。
例)Adobe Photoshop専用のショートカット機能を割り当てる

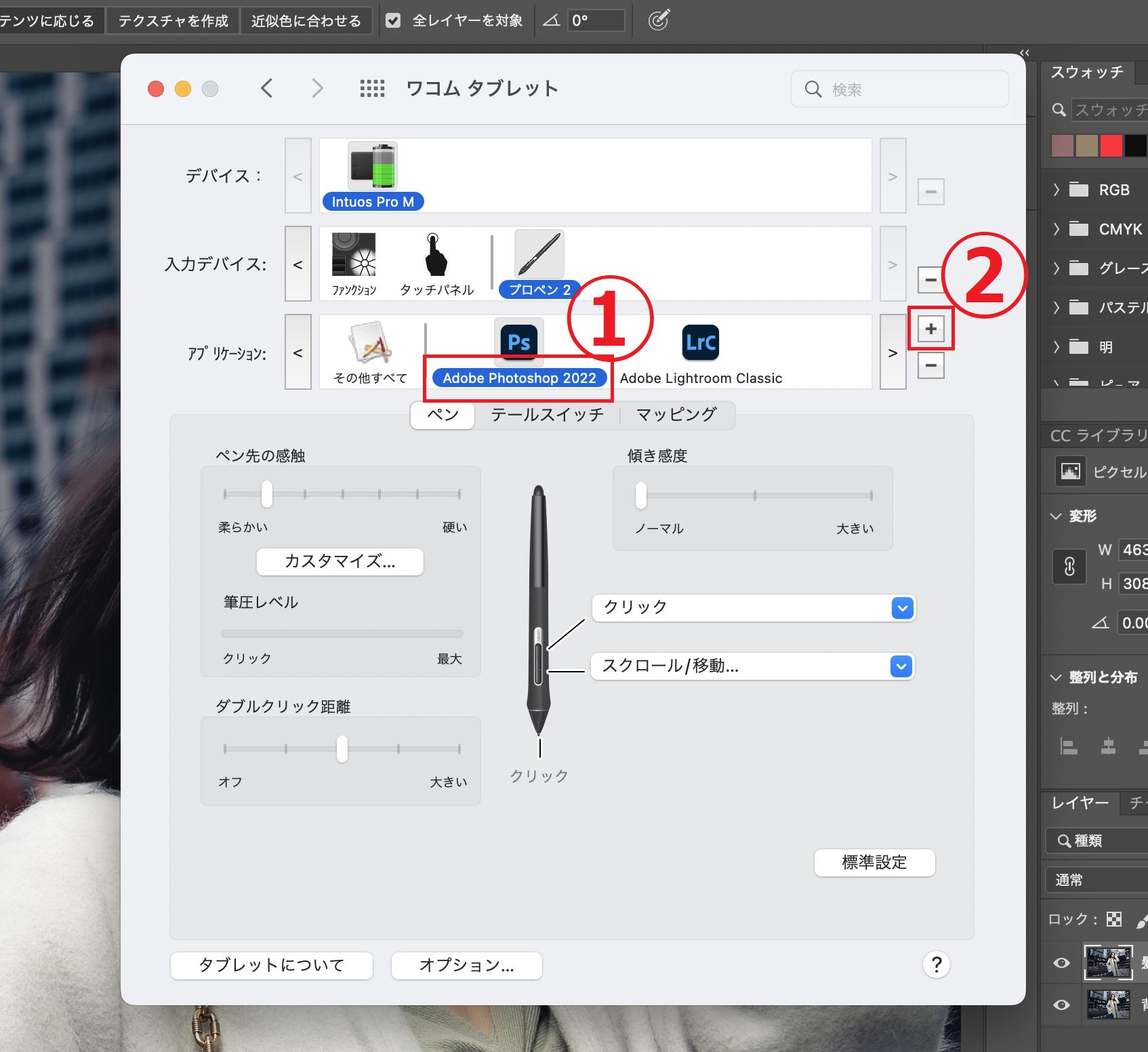
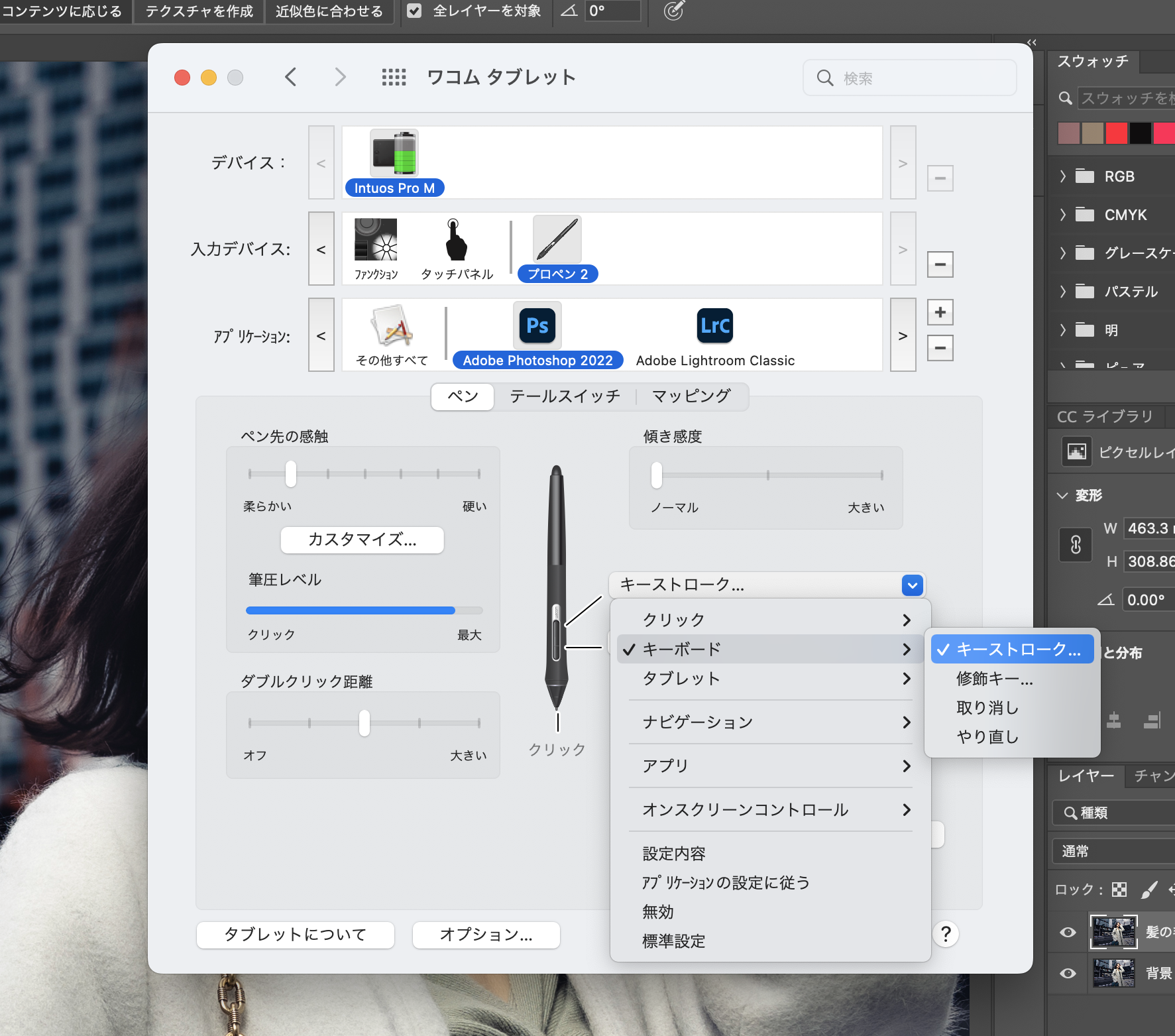
Adobe Photoshopを立ち上げた状態でワコムタブレットを開きます。ここではペンのサイドスイッチの設定をします。このようにアプリケーションの項目にPhotoshopが表示されるので(①)、これを選択します。もし表示がなければ、右端の「+」(②)から選択します。

上のサイドスイッチを選び、キーボード内のキーストロークを選びます。

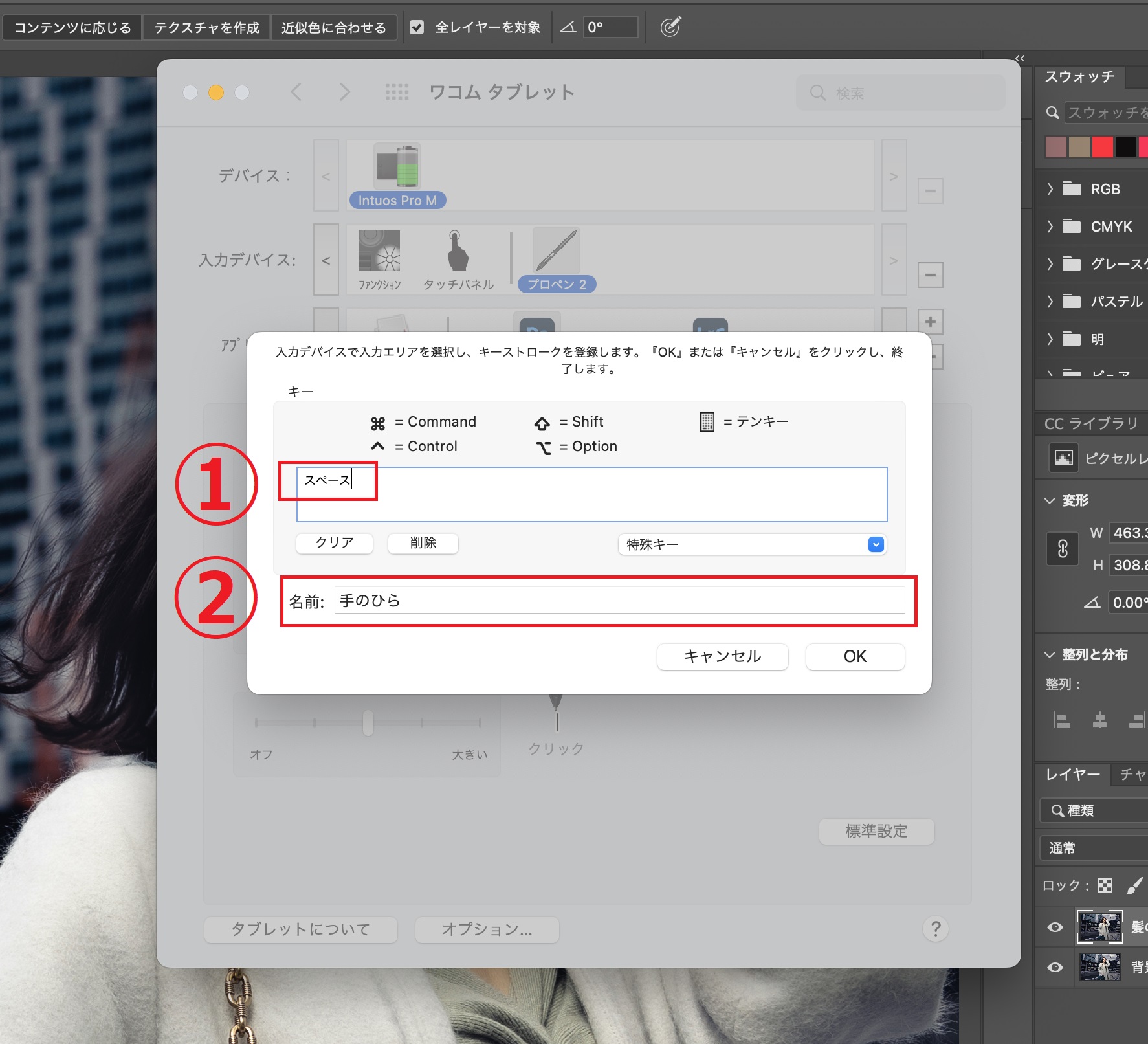
手のひらツールと同じ働きをするショートカットキーとして「スペース」を入力し(①)、名前をつけます(②)。

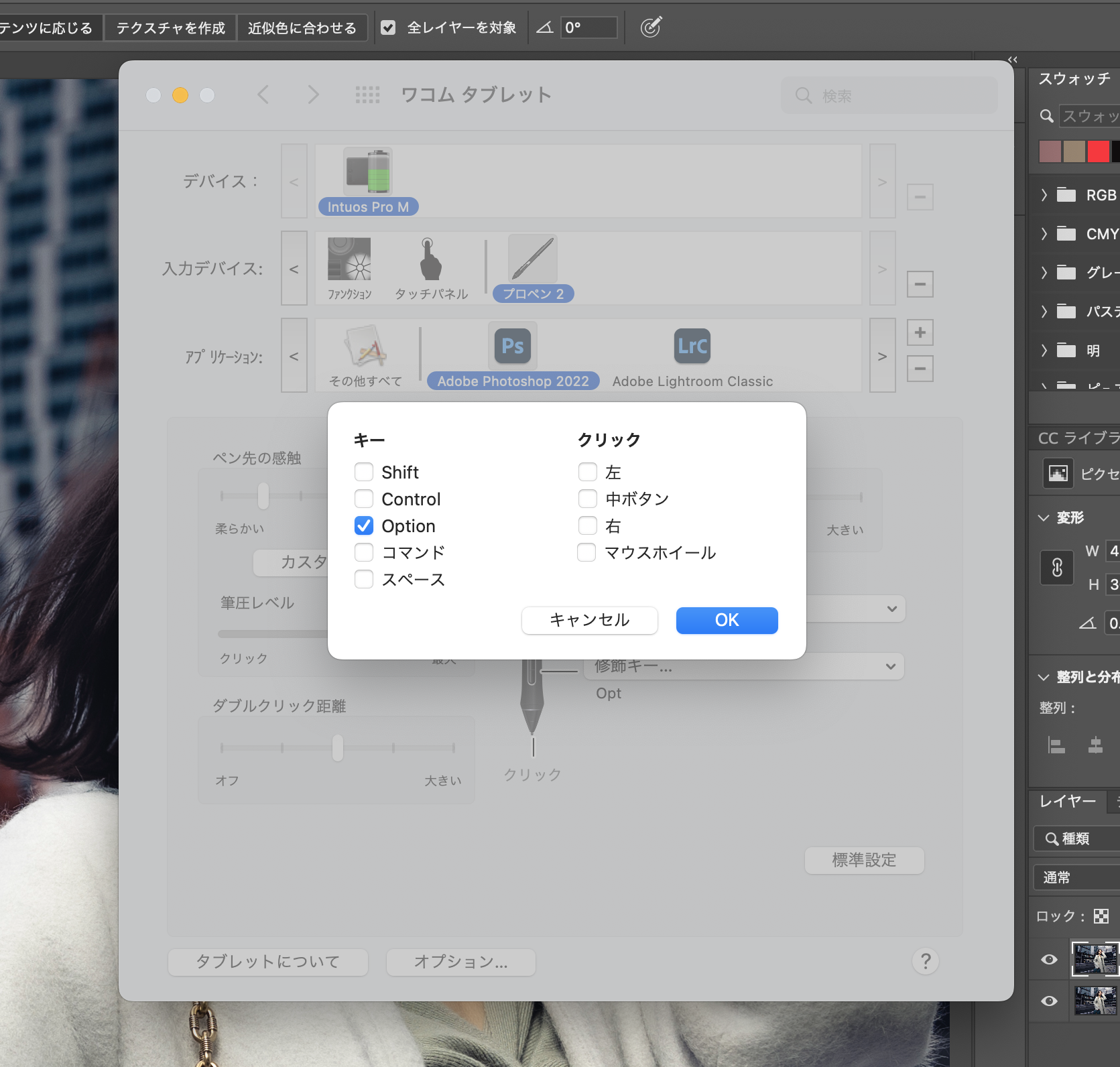
下のサイドスイッチには「修飾キー」から「Option」を割り当てました。「Option」はコピースタンプツールで使用。比較的利用頻度の高いキーを登録してみました。

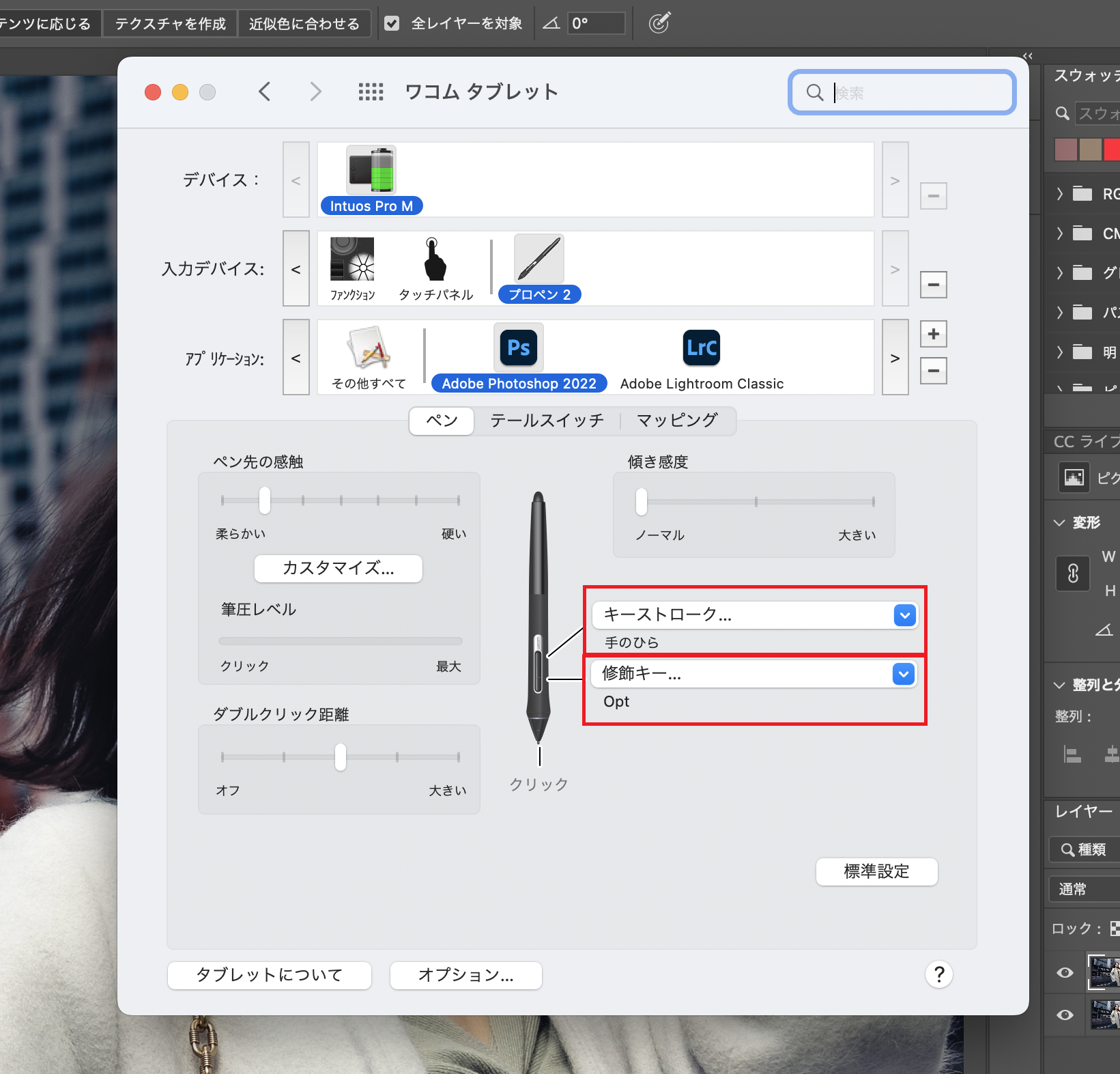
このように割り当てました。
ここでは、ペンのサイドスイッチに機能を割り当てましたが、当然ファンクションキーやタッチホイールなどにも機能を割り振れます。また、これもVol.3で宝園さんがお話していましたが、複数キーを同時に押して適用するようなショートカットキーを、これらに割り振るのもおすすめです。
さっそく、いろんな写真をレタッチ!
(1)ポートレート写真を仕上げるときの髪の毛や肌のレタッチ
Vol.3ではAdobe Lightroom ClassicによるRAW現像でペンタブレットを使いました。今回はここでRAW現像した画像に対し、Adobe Photoshopを使ってさらに修正を加えていきます。ここでは髪の毛や肌のレタッチをしていきます。もっとも行う機会の多い作業のひとつだと思います。
では、ペンタブレットを使って具体的なレタッチを行なっていきます。まずは肌をきれいに整えます。ここでは「スポット修正ブラシツール」や「パッチツール」、「コピースタンプツール」を使用します。

こちらの画像をレタッチしていきます。Adobe Lightroomを使ってRAW現像済みです。
「スポット修正ブラシツール」や「パッチツール」は、ペンタブレットを用いることで格段に効率がアップする典型的なツールと言えます。マウスを使うよりも、はるかに手や指にかかる負担を軽減できます。

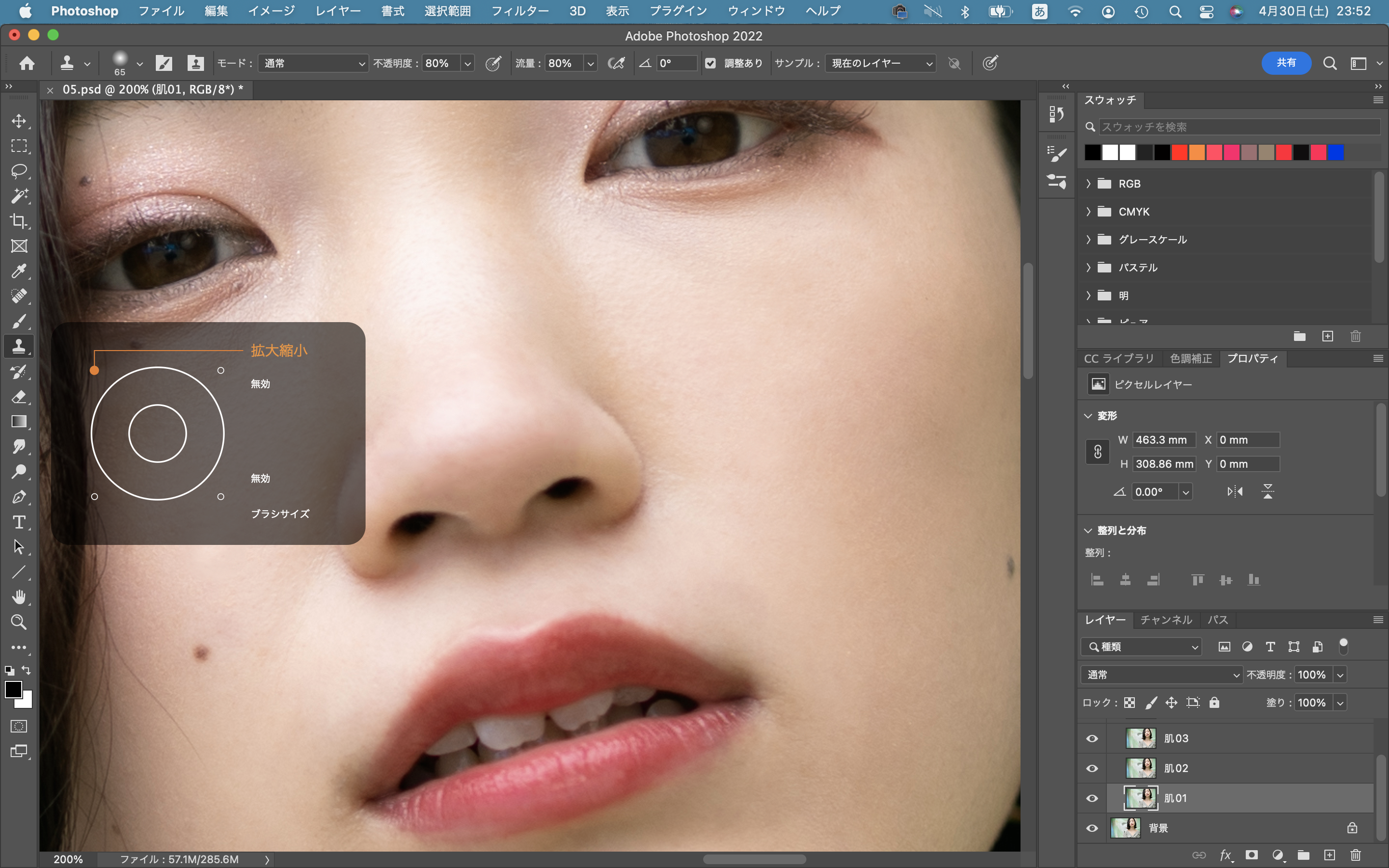
修正後。「スポット修正ブラシツール」と「パッチツール」を使ってくすみを取り、肌の質感を整えました。ペンで描くように作業できるので、修正は非常にスピーディーに行えます。

画像の拡大縮小やブラシサイズの変更はタッチホイールを活用し、画面の移動はサイドスイッチに割り当てた「手のひらツール」から行いました。
「スポット修正ブラシツール」や「コピースタンプツール」などのブラシ系のツールは、Vol.3で記述したように、筆圧に応じて効果の効き具合を調整できるのが大きなポイント。ここでは髪の毛の修正もしましたが、より背景の要素に馴染ませながら修正を行うことができます。マウス操作では、こうした“筆圧による微調整”は難しいです。ちなみに、サイドスイッチに「クリック」機能を割り当てれば、マウスで操作するのと同等の効き具合を適用することも可能です。
利用するブラシの種類に応じて、細かく描き味の調整が可能です。「コピースタンプツール」でその内容を見てみましょう。ブラシの種類や筆圧をAdobe Photoshop側から設定します。

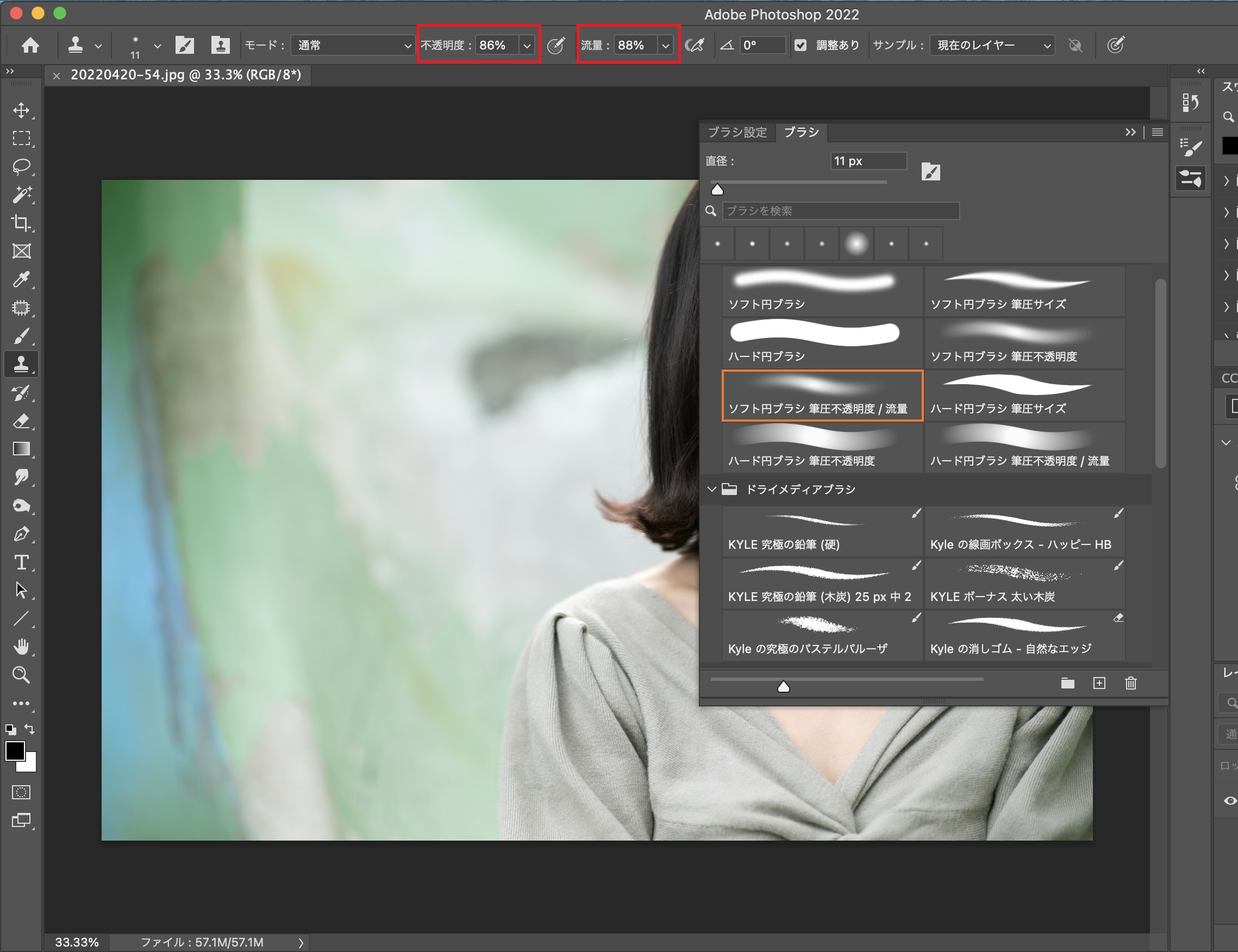
「コピースタンプツール」を選び、「ブラシ」のウィンドウを開くと、ブラシの種類を選択できます。選ぶ項目によっては、「不透明度」や「流量」でも効果の効き具合を調整できます。このあたりはマウスでも効果があります。

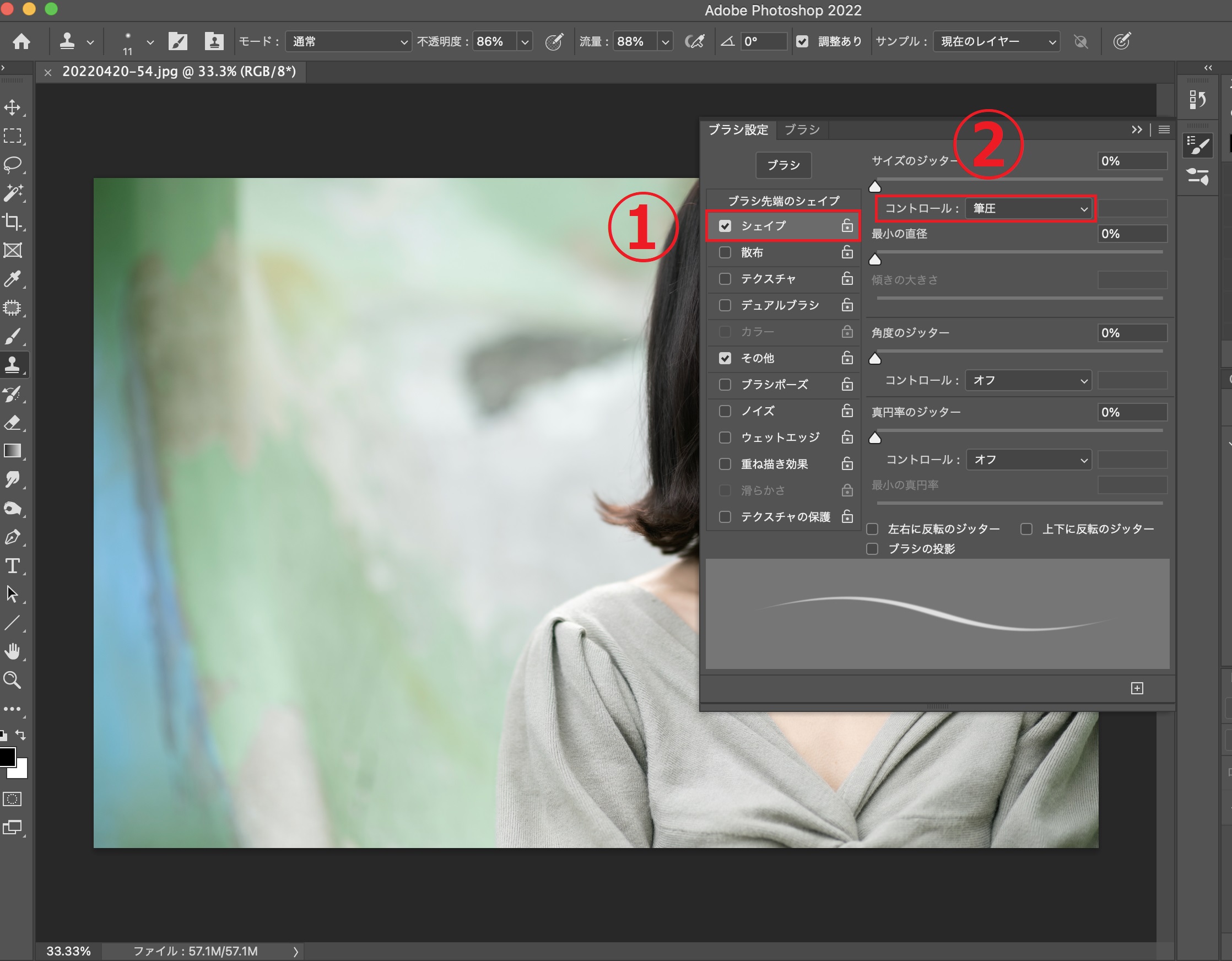
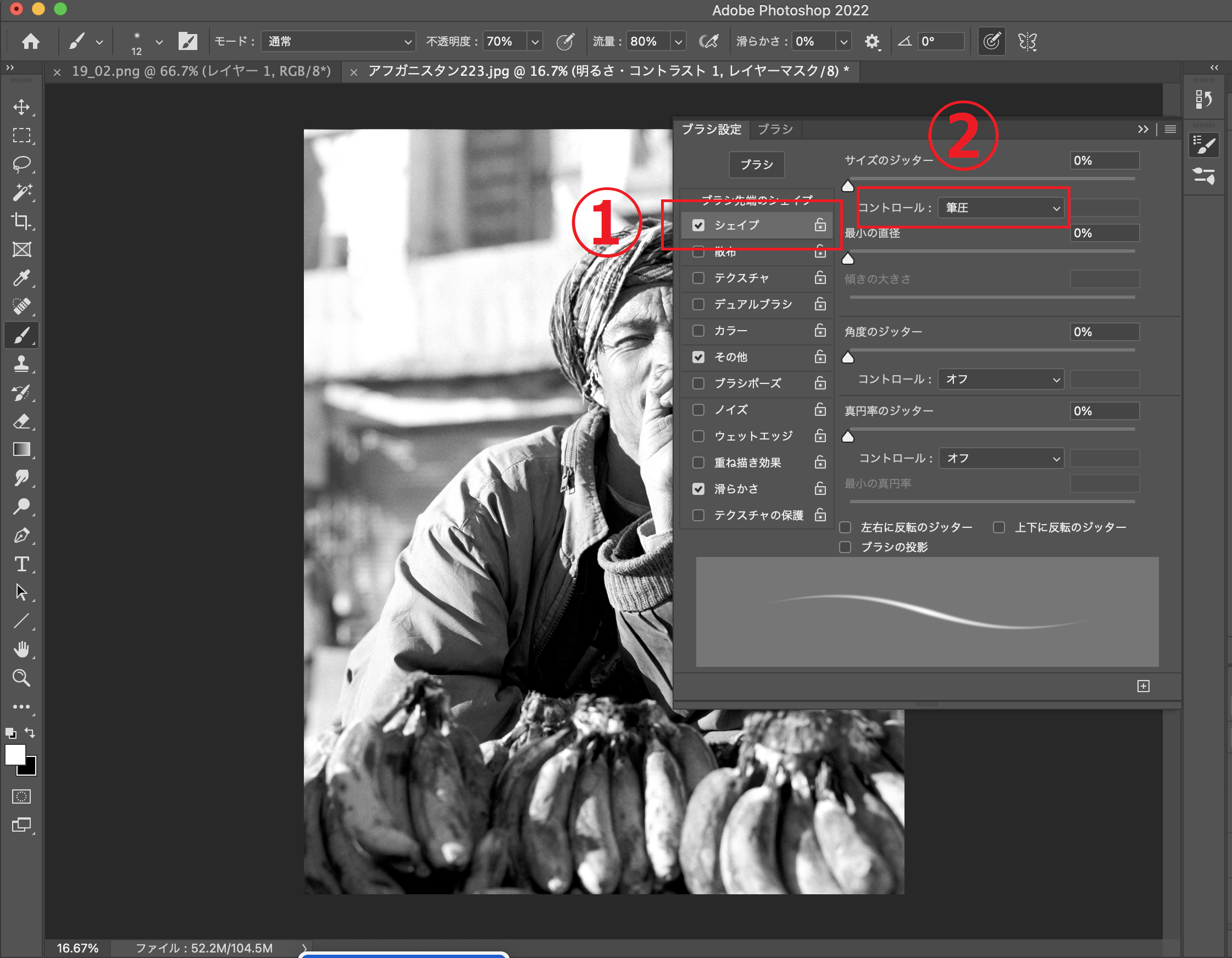
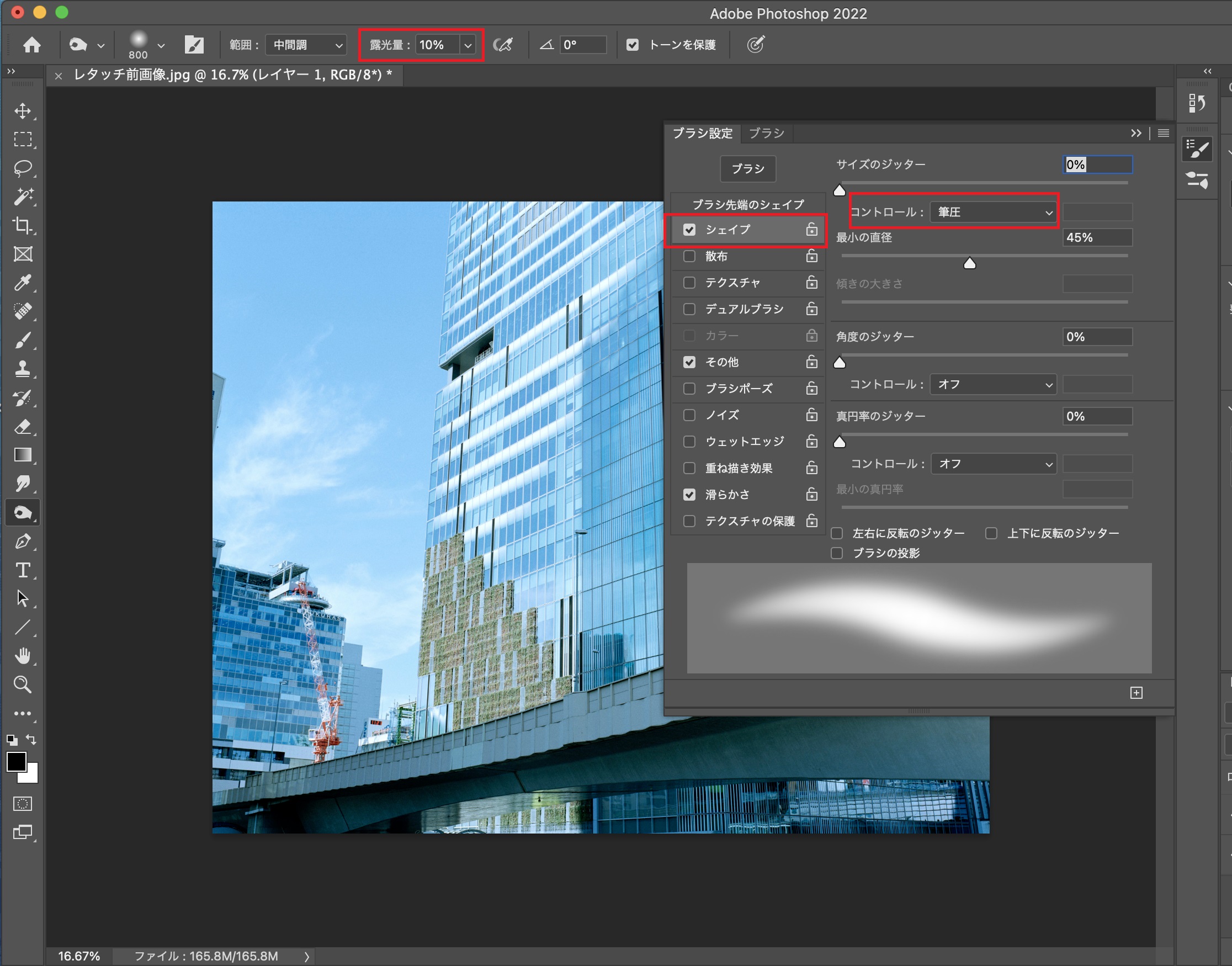
「ブラシ設定」のウィンドウを開き、シェイプ(①)で②の「コントロール」を「筆圧」にします。これでペンを押しつける力加減に応じて、効果の適用具合をより幅広く調整できるようになります。

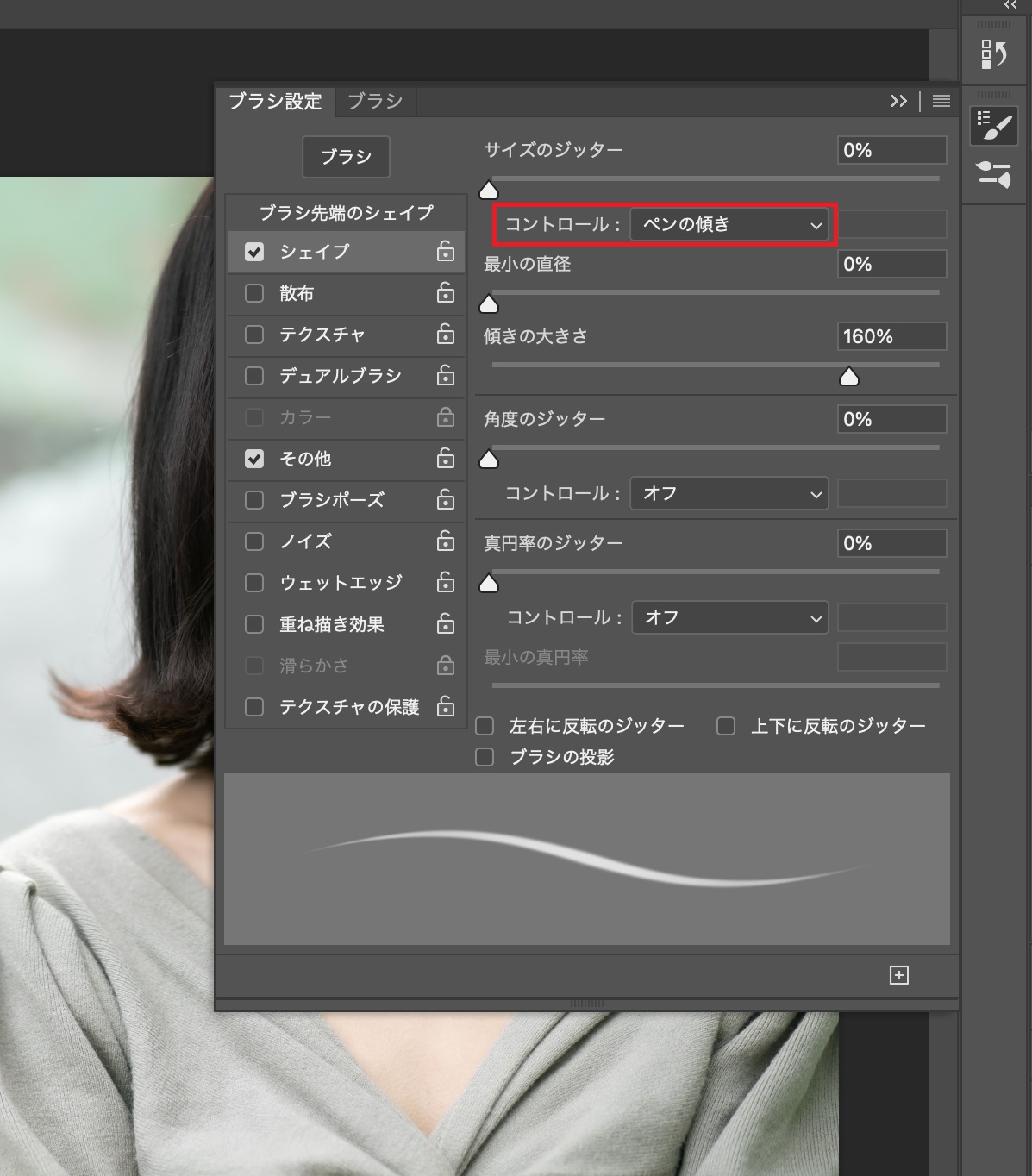
同様の項目を「ペンの傾き」にすると、今度はペンの傾き方によって効果を変えられるようになります。

完成! それほど乱れていたわけではありませんが、向かって左の目元にかかっていた髪の毛や向かって右サイドの髪の毛を「コピースタンプツール」と「スポット修正ブラシツール」を使って消しました。
Vol.3で述べたように、ペンタブレットの「ペン先の感触」でも筆圧のレベルは変更できますが、このように利用するアプリケーション側でも、さらに自分好みの筆圧(描き心地)を追求できるわけです。
なお、先ほどサイドスイッチに「手のひらツール」と「Option」を割り当てましたが、結局、コピースタンプツールで使うOptionキーに関しては、キーボードのショートカットキーを使うことが多くなりました。個人的にはそのほうがよりスムーズに作業できると感じたからです。画像を拡大表示した際の画面移動も、Spaceキーから操作することも多かったです。これはもう個々人の問題ですが、キーボードのショートカットキーから行なったほうが楽なのか、サイドスイッチなどをうまく活用したほうがいいのかは、実際に作業を行なってみないとわかりません。
(2)フィルムスキャンした画像を作品に仕上げる
私はフィルムでも写真を撮ります。自分で暗室にこもってプリントすることが多いですが、フィルムスキャナーを使ってデジタルデータに置き換えパソコン上で写真を作り上げることもあります。ドキュメンタリー写真では主には濃淡をつけるための焼き込み作業になりますが、ここではその過程で、ペンタブレットを使ってみたいと思います。
まずはモノクロ画像のレタッチ

元画像。こちらの画像をレタッチしていきます。
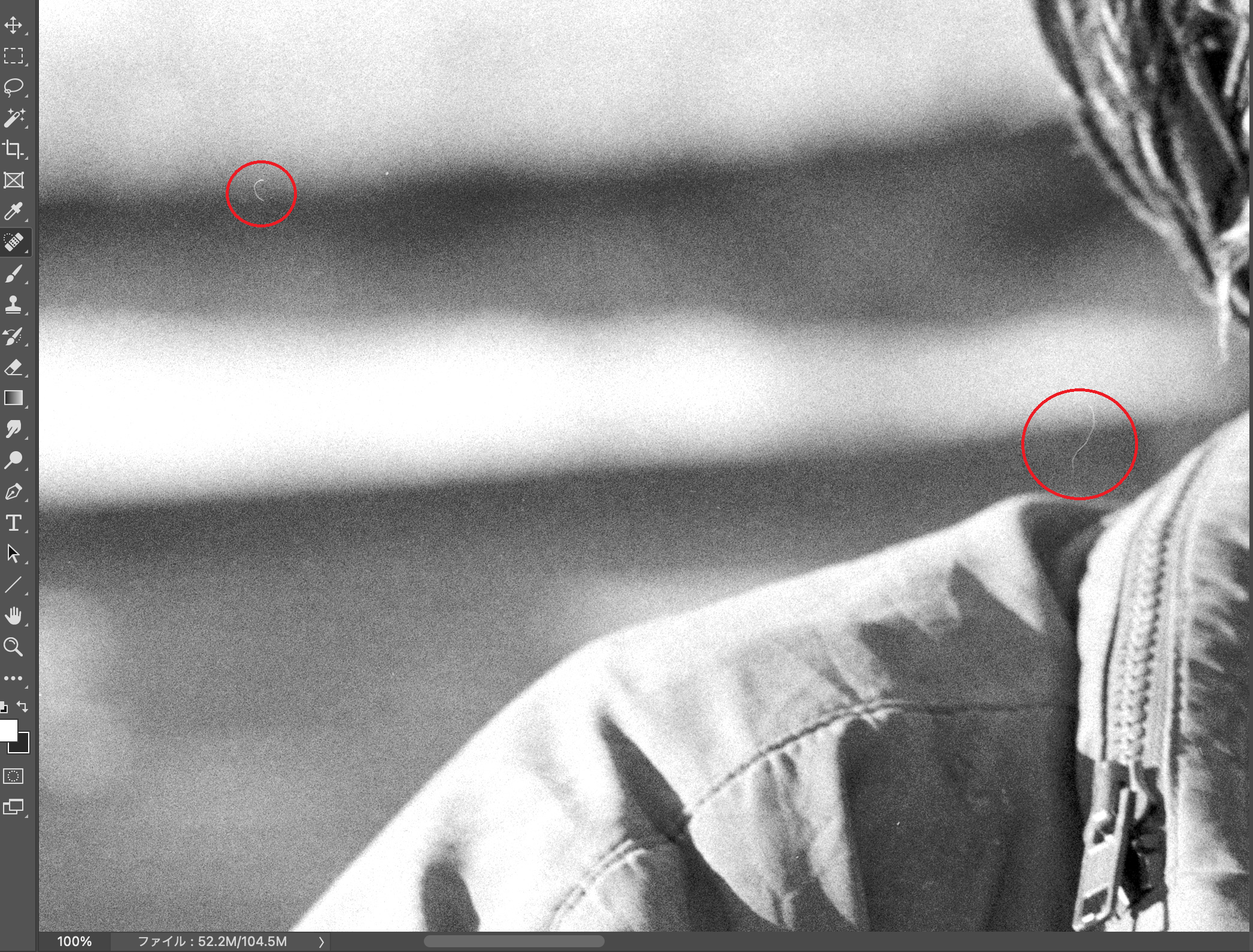
まずは、スキャンした際にどうしても写り込んでしまう埃を「スポット修正ブラシツール」で除去します。フィルムスキャンした画像はかなりの数の埃が付着し、これを丁寧に消していくのは、地味〜に結構大変な作業です。これが嫌で、フィルムスキャンを敬遠してしまうほど。しかし、これがペンタブレットだと楽に消し去ることができます。いや〜、本当に便利ですよ! ペンタブレット!

フィルムスキャンした画像は埃が結構目立ちます。埃がわかりにくいときもあるので、その場合はトーンカーブで画像を一時的に暗くしたり、反転させて埃を浮き上がらせ目立たせながら消去します。

きれいになりました!
続いて、濃淡をつけていきます。スキャンした際に現像処理を行うのですが、その際に追い込めなかった部分をここで調整します。ここでは全体的にやや明るめでフラットなトーンに対し、濃淡を調整してより立体感のある仕上がりを目指していきます。

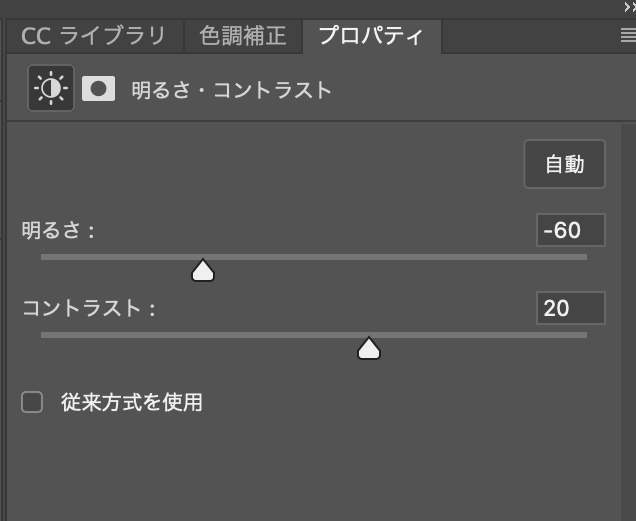
「明るさ・コントラスト」を調整して、全体的に写真をコントラスト高めに、そして暗めのトーンに調整します。


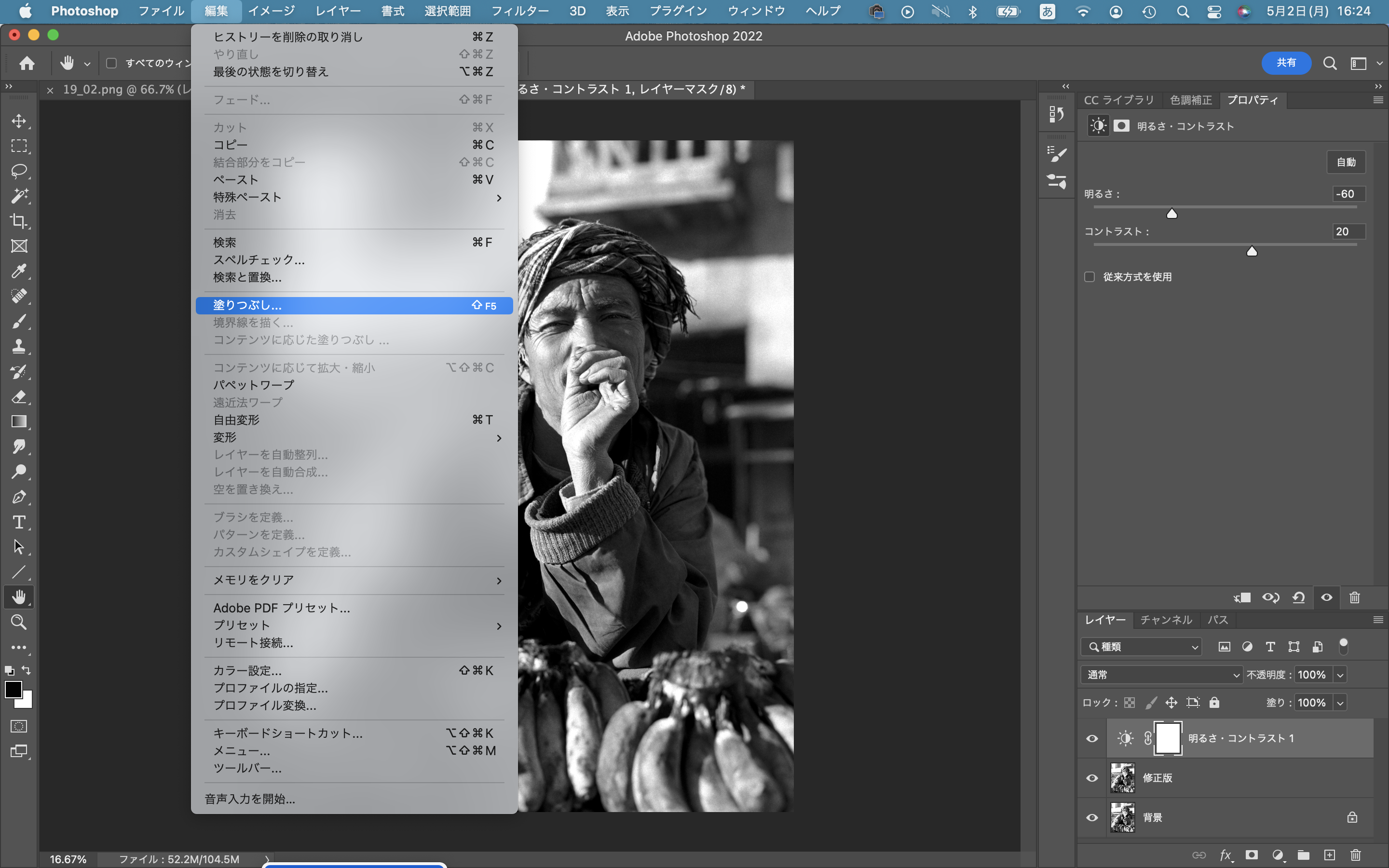
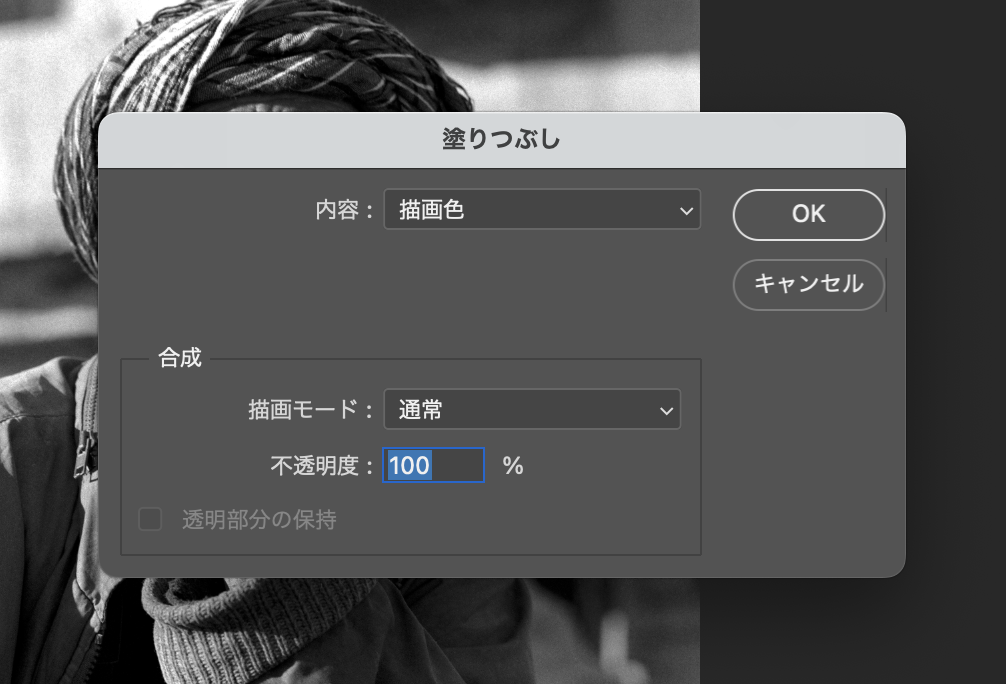
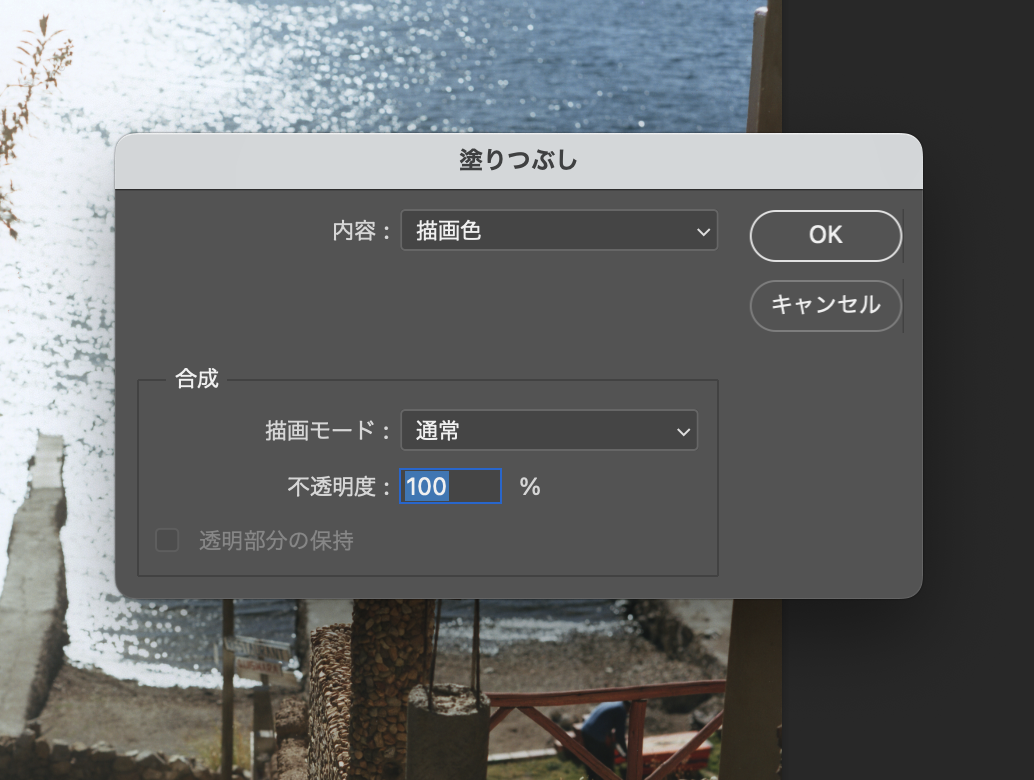
続いて「塗りつぶし」を選び、描画色黒で塗りつぶします。

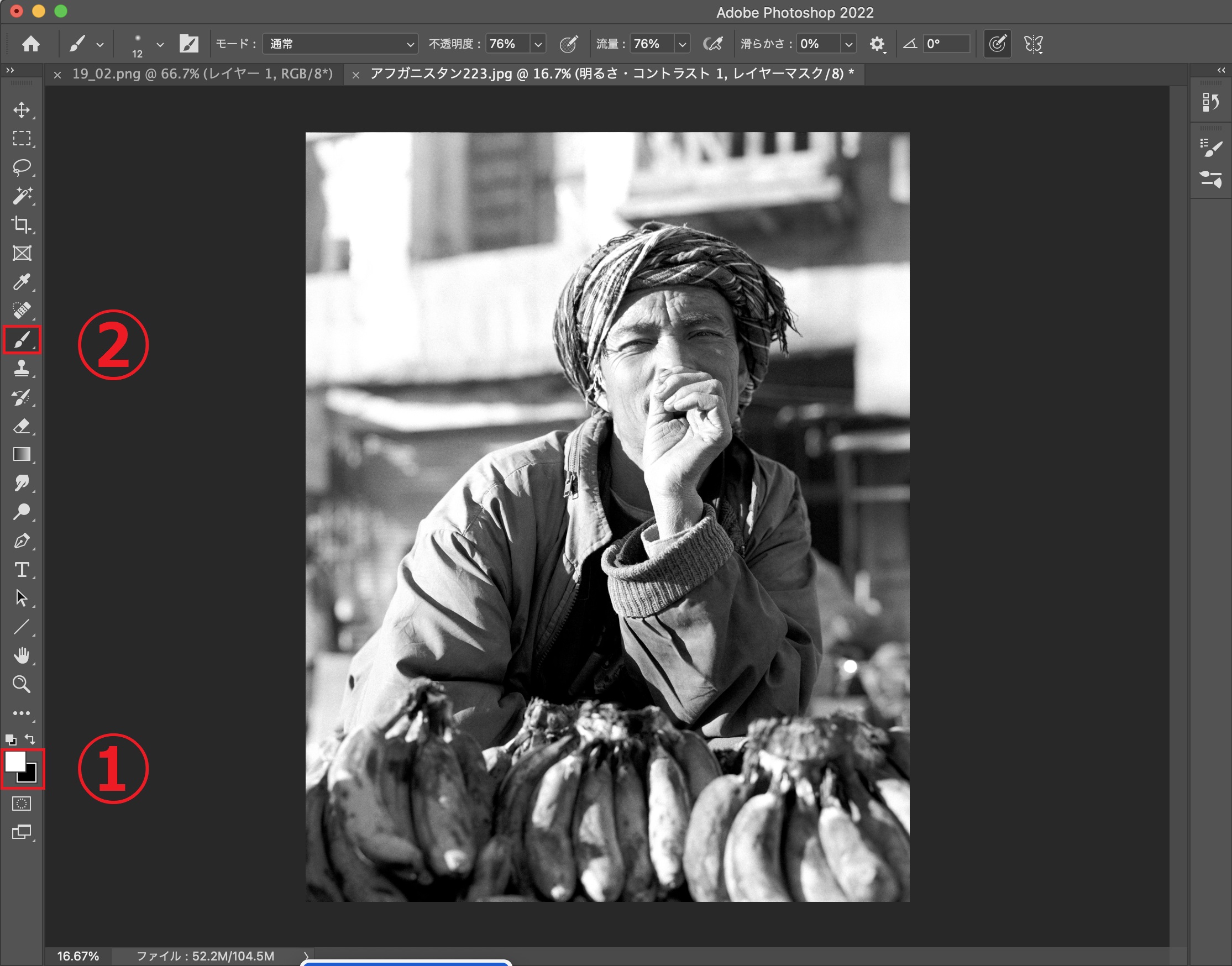
次に描画色を白にして(①)、ブラシツールで(②)暗く調整したい部分をなぞっていきます。
前述の通り、この際の描き味は「ブラシ設定」などで細かく調整できます。自分好みの描き味で、効果の度合いも調整しながらマスクをかけることができます。

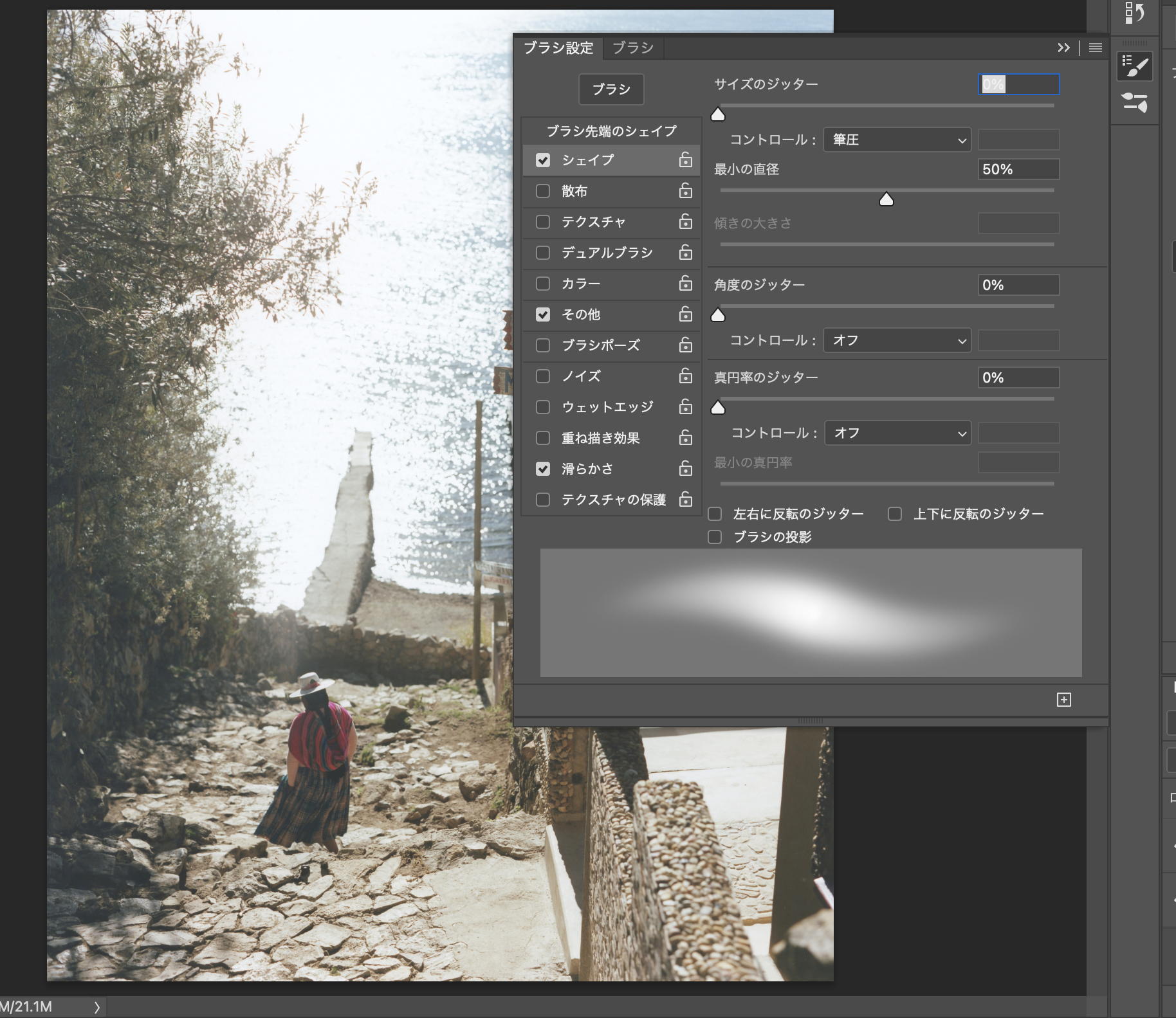
ここでは「ソフト円ブラシ」を使用。「シェイプ」で「筆圧」(①)を選び、「不透明度」や「流量」(②)を調整しながら濃淡をつけていきます。

ブラシでなぞった部分をオーバーレイ表示しました。まず人物の調子を整え、その上で背景を焼き込んでいきます。赤が濃い部分が効果の大きな範囲で、薄い部分が効果の少ない部分です。濃淡をこうしてつけていきます。

ブラシ処理をした画像。
さらに、「覆い焼きツール」と「焼き込みツール」で微調整していきます。ここでもブラシの描き味はそれぞれ自分好みに調整できます。このふたつのツールはやや効果が効きすぎて馴染ませにくいところがあるため、露光量をうまく調整しながら使用します。

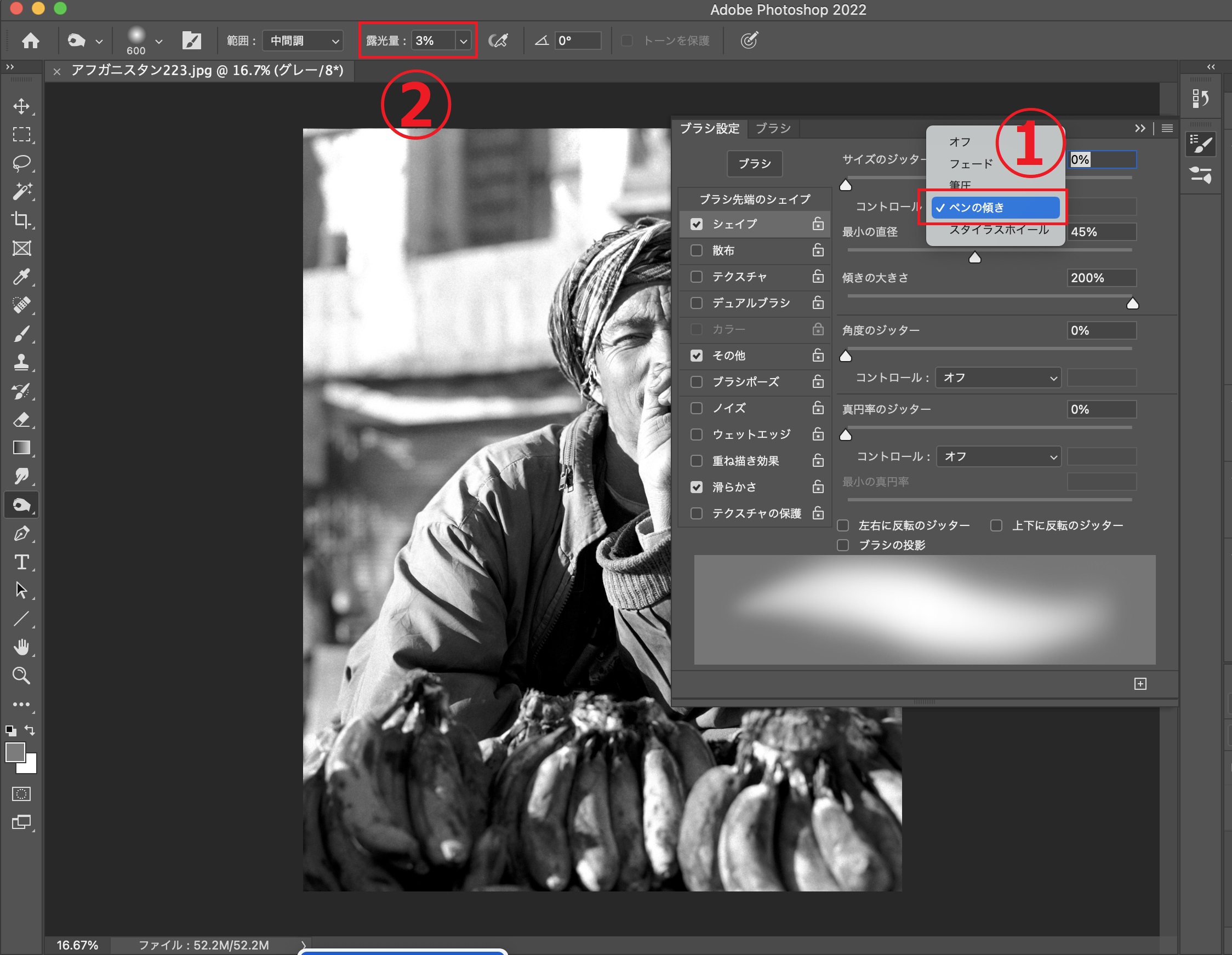
「覆い焼きツール」と「焼き込みツール」では、「ブラシ設定」内「シェイプ」で「ペンの傾き」(①)を選択してみました。「露光量」(②)は3パーセント程度で描き込んでいきます。

コントラストをトーンカーブで微調整して完成!
カラーネガフィルムのレタッチ
続いて、カラーネガフィルムをスキャンした画像です。同様に埃を取って、ブラシで作業していきます。

元画像。スキャンして専用ソフトでRAW現像しているのですが(これは前モノクロ画像も同じ)、やや明るくフラットな印象なので、Adobe Photoshopで調整していきます。

やや暗めにトーンカーブで調整し、レイヤーマスクを黒く塗りつぶします。前回と作業は同じです。

ブラシを選びます。ここでも「ソフト円ブラシ」を使用。「シェイプ」で「筆圧」を選び、「不透明度」や「流量」を調整しながら濃淡をつけていきます。描画色を白に変更して暗くしたい部分をなぞっていきます。これも前回と作業は同じです。

ブラシでなぞった部分をオーバーレイで表示しました。少しわかりにくいですが、赤の濃い部分と薄い部分で同じようにブラッシングしていても、実際には濃淡が生まれています。
完成!

最終的に中央下の人物のみ、「焼き込みツール」でも少し明るく調整して完成です。
元画像

(3)渋谷の風景を「覆い焼き」と「焼き込み」で仕上げる
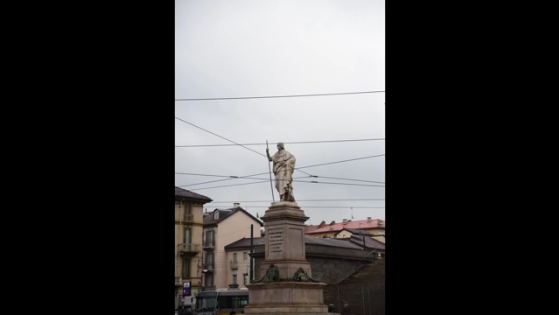
最後にもう一枚。私はシンプルに「覆い焼きツール」と「焼き込みツール」で濃淡をつけていくことも多いです。次の写真は、最近撮影している激変中の渋谷の風景。「覆い焼きツール」で濃淡をつけていきます。

最近撮影している激変中の渋谷の風景。「覆い焼きツール」で濃淡をつけていきます。

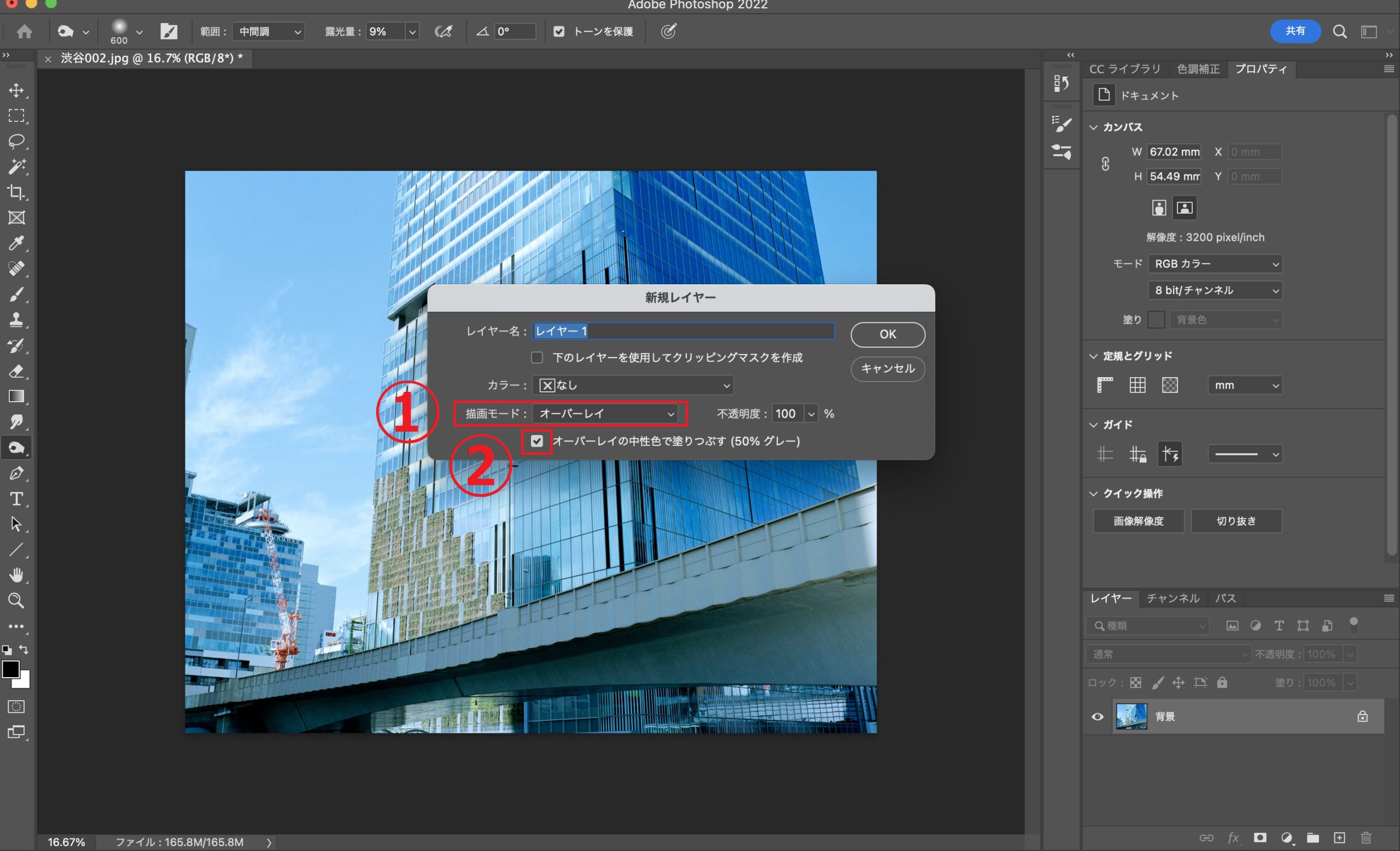
「覆い焼きツール」や「焼き込みツール」はレイヤーを作ってこのレイヤー上で処理するのが、やり直しがしやすくおすすめです。ここでは描画モードを「オーバーレイ」に設定(①)。下のボックスにチェックを入れます(②)。

ブラシの設定は手を加えたい内容に応じてここでも調整します。

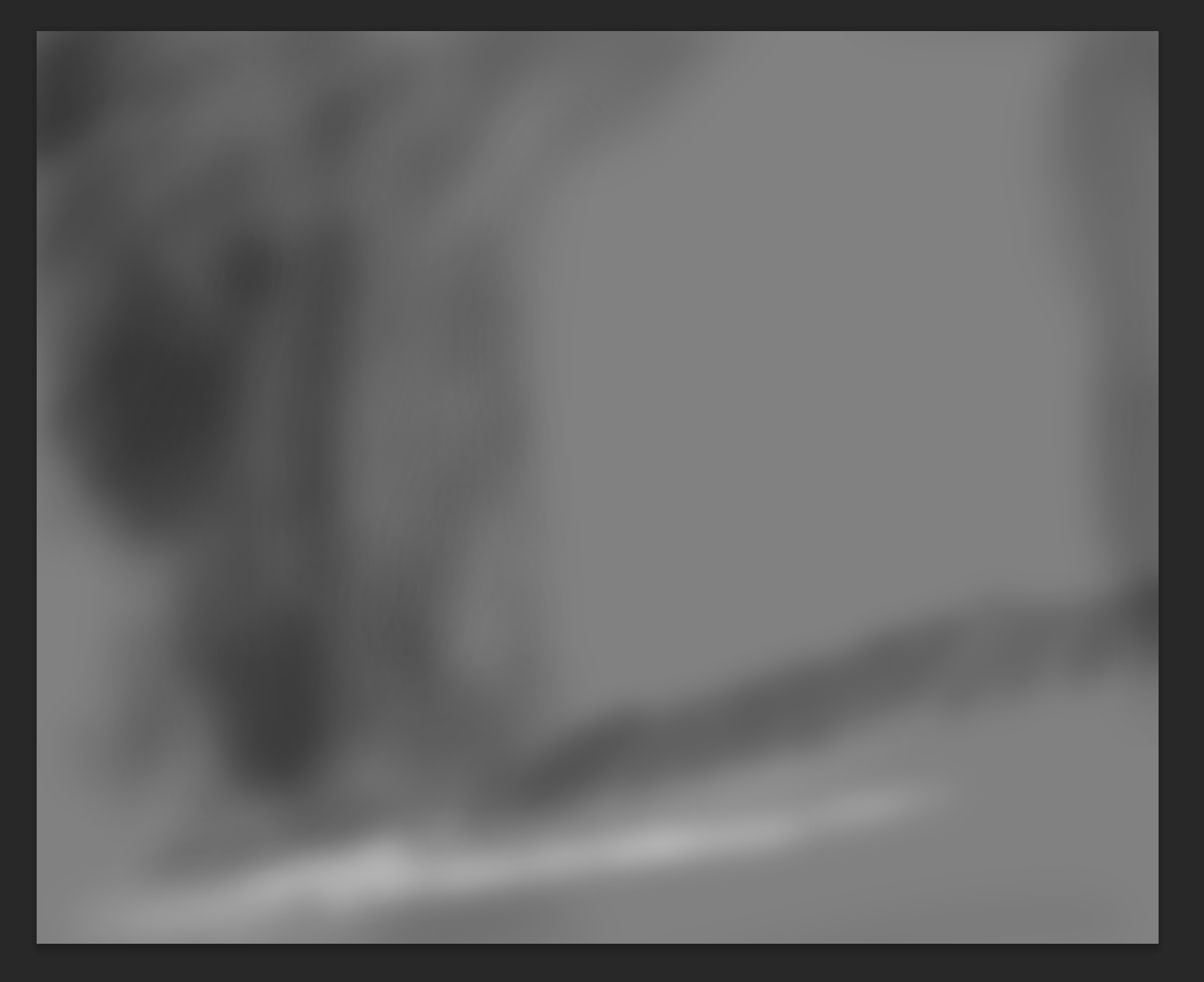
実際にブラシでなぞった箇所。「覆い焼きツール」は白い部分(明るくなった部分)を指し、「焼き込みツール」は黒い部分(暗くなった部分)を指しています。
完成!

元画像
本日のまとめ
☑ペンタブレットではAdobe Photoshopのようなアプリケーションごとにサイドスイッチやファンクションキーなどの機能を割り当てることができる。
☑筆圧に応じて、より自然に馴染ませながら効果を適用することが可能になる。
☑ペンの操作とサイドスイッチなどのタブレット側の機能、そしてキーボードのショートカットキー、それぞれの連携でより効率よく快適で理想的なレタッチ環境が構築できる。
今回はブラシツールを中心にペンタブレットを活用してみました。ペンを用いることで、より踏み込んだ繊細なタッチが可能となり、手焼きプリントをするような感覚でレタッチできることが大きな収穫となりました。
というか、単純に“ペンでなぞる”操作によって、画像編集がより楽しく快適になった! ということがまずは素晴らしいことでした。
ここではお見せしていませんが、ペンツールを使った切り抜きや合成処理など、幅広くさまざまな作業で重宝するのがペンタブレットです。キーボードのショートカットキーとの連携も大事。うまく組み合わせることで、ペンタブレットの操作性がぐんと高まります。
これからも自分流のカスタマイズを模索しながら、より充実したペンタブレットライフを過ごしていきたいと思います!
これで全4回の連載も終了です。お付き合いいただきありがとうございました。株式会社ワコムの宝園さんにもお世話になりました。丁寧なアドバイスに感謝です! ペンタブレットを購入したい、購入したけどうまく使いこなせていない、今回の記事がそんな読者のお役に立てていれば、とても嬉しく思います。
ではまたお会いしましょう! さようなら!
フォトグラファーにおススメのペンタブレット
Wacom Intuos Pro Medium
筆圧レベル8192、繊細なタッチ、精度、レスポンスを実現したWacom Pro Pen 2を搭載したプロフェッショナル向けペンタブレットです。コンパクトなデザインで快適な作業スペースを確保し、内蔵Bluetoothでも接続が可能。タッチホイールと8つのエクスプレスキーには、よく使用するアクションをカスタマイズできるので、ペンでの作業と合わせて使えばレタッチが格段にスムーズです。
■質量:0.7kg
■ワコム公式ストア価格:40,480円(税込)
■公式サイト:www.wacom.com/ja-jp/products/pen-tablets/wacom-intuos-pro
プロフィール
河野鉄平(こうのてっぺい)/1976年東京生まれ。写真家テラウチマサト氏に師事後、2003年独立。ポートレートを中心に活動。カメラ、写真関連の著書は40冊を超える。最新著書に『まねる写真術』(翔泳社)、「一生ものの撮影レシピ」(日本写真企画)、『デジタル一眼カメラ 知っておきたい撮影の基礎知識200』(玄光社)。ポーラミュージアムアネックス(2015年/銀座)など、写真展も多数。Profoto公認トレーナー。日本写真芸術専門学校講師。